Redesign VIVO PAP Turbo
Este projeto se trata do Redesign do aplicativo Vivo PAP Turbo, que se trata de um app de apoio para os vendedores Vivo de fibra óptica empresarial. Onde repensei o aplicativo com base nos princípios de experiência do usuário.
Pesquisa com usuário, analise de usabilidade, prototipação. Trabalhei junto com um gerente de produto e o Desenvolvedor para priorizar os requisitos do produto.
O Desafio
O Projeto atualmente está em fase de MVP, ou seja está apenas com as funcionalidades essenciais, Design simplista e com uma quantidade limitada de usuários.
Foi me concedido o desafio de trabalhar no Design deste App, antes de expandirem o projeto para mais usuários.
O objetivo principal deste app é agilizar o processo e organizar as informações pois hoje diversos passos do processo como ‘Consulta’ e ‘Novas Vendas’ é feito através de Aplicativos de mensagem, onde as informações acabam por vezes se perdendo.
Principais objetivos do Redesign
Mapear problemas de usábilidade
Criar uma identidade visual
Definir e priorizar melhorias no produto
Tempo
1 mês
O processo de design
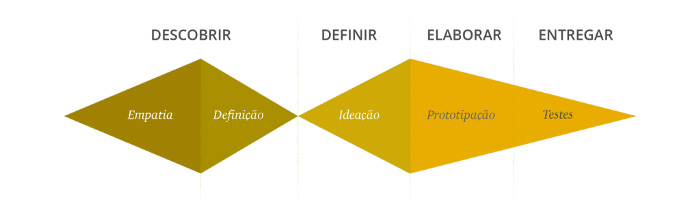
Processo baseado na metodologia do Duplo Diamante do Design Thinking.
Descoberta — Definição — Desenvolvimento — Entrega

Introdução
O Projeto atualmente está em fase de MVP, ou seja está apenas com as funcionalidades essenciais, Design simplista e com uma quantidade limitada de usuários.
Foi me concedido o desafio de trabalhar no Design deste App, antes de expandir o projeto para mais usuários.
1. Análise Heurística
Analisando a interface do Aplicativo PaP Turbo notei que foi dada uma atenção ao Design, o App contém boa iconografia, fontes e cores porém não atendia alguns dos princípios básicos do design de interface e por isto resolvi aplicar as 10 heurísticas de Jakob Nielsen (cientista da computação) para evidenciar o que pode ser melhorado na interface e consequentemente na experiência de uso. Me limitei apenas a citar as heurísticas as quais a aplicação infringe.
3ª Controle do usuário e liberdade
O App obriga o usuário a utilizar o modo paisagem do celular em diversas telas. Além disso o sistema não apresenta ao usuário uma “saída de emergência” daquele estado no qual ele entrou para o estado de segurança em que estava.
4ª Consistência e padrões.
Encontrei alguns exemplos de que os padrões de interações divergiram. A seguir foram documentados algumas evidências:
Inconsistência na exibição de botões de ação e espaçamento em alguns casos.
5ª Prevenção de erros.
Em diversos campos de formulário, a formatação não é aplicada automaticamente. Também é importante que haja uma confirmação dos dados antes de ser enviado para evitar erros.
8ª Estética e Design minimalista
Falta de alinhamento dos textos e peso da fonte insuficiente para dar destaque ao dado:
Inconsistências com relação às boas práticas de design de interface através do pouco espaçamento nos títulos:
9ª Ajude os usuários a reconhecer, diagnosticar e recuperar erros.
Quando o usuários preenche campos de formulário de maneira incorreta, o sistema não retorna um Feedback instantâneo
2. Análise qualitativa do serviço
Considerando que ao utilizar a aplicação encontrei problemas relacionados à heurística e que refletem minha opinião do que é bom ou não numa interface, resolvi fazer uma pesquisa qualitativa para validar ou não as disfunções encontrados e analisar outras opiniões a respeito com o objetivo trazer os usuários para o centro da resolução dos problemas e coletar suas percepções, escutar suas dores, além de tentar reconhecer padrões de uso.
Essa pesquisa se deu através de entrevistas semi-estruturadas com 5 pessoas. Fiz perguntas voltadas a conhecer melhor a rotina dos usuários, seu perfil comportamental e o que esperavam encontrar em um aplicativo como o ‘Pap Turbo”.
Os insights gerados a partir desta pesquisa serão expostos a seguir:
Insight 1
É esperado que o aplicativo como um todo torne o processo mais ágil para o vendedor, diminuindo os pontos de contato para apenas o necessário;
Insight 2
Boa parte dos entrevistados relacionam a qualidade do serviço com a aparência da plataforma.
Insight 3
O usuário precisa de um melhor Feedback em relação aos processos. Saber em o Status de suas consultas e vendas, para ter mais previsibilidade no seu dia a dia.
Insight 4
Para os Stakeholders este aplicativo significa melhor controle dos processos, confiabilidade, geração de métricas, segurança da informação e economia de tempo.
Insight 5
As funcionalidades mais utilizados do aplicativo são “Nova venda” “Nova consulta” e “Lista de vendas”.
3. Benchmark
Depois das entrevistas qualitativas, foi possível evidenciar quais são os pontos mais considerados na escolha da plataforma e na preferência dessa amostra de pessoas. Sendo assim, os 3 considerados mais importantes foram utilizados como critério para o benchmark com o intuito de entender melhor o posicionamento no mercado e assim conseguir atendê-los melhor através do redesign.
Critérios avaliados:
- Agilidade no processo;
- Design e usabilidade;
- Recursos diferenciais.
PedidoOK
Este é um App bem popular, hoje com mais de 100.000 downloads apenas na Google Play é um App com foco em Equipes de venda, Representantes Comerciais e vendedores autônomos. O processo é ágil, com praticamente todas as opções sendo acessadas direto na tela inicial, ou com poucos passos de fácil assimilação. Apesar disso, o Design peca na parte estética.
Os diferenciais ficam por conta da Gestão de Equipes diretamente pelo aplicativo, e nos relatórios de performance detalhados.
Mercos
Totalmente integrado ao sistema Web, o Mercos tem um forte apego visual no minimalismo. Logo após o primeiro acesso o usuário é direcionado a um tutorial no modelo”walkthrough” no qual o App vai destacando os botões e os descrevendo. Este aplicativo se destaca pela robusta integração com o ERP e pelo suporte via Chat in-App.
Super Revendedores
Apesar de não ser concorrente direto o Super Revendedores é um aplicativo muito famoso no setor de venda direta. O Aplicativo separa os clientes por perfil, apresenta todos os produtos para o vendedor de maneira muito eficiente. Muito didático no uso, com conteúdo muito bem hierarquizado este aplicativo definitivamente substitui a agenda do vendedor direto.
4. Categorização dos Problemas x Possível solução

5. “Rabisco Frame”
Essa foi a primeira etapa do processo que me ajudou a tirar a ideia da cabeça e visualizar a solução em forma de aplicativo.
Ideação da Home + Crazy 8
Esboço de Vendas + Consultas
6. Wireframe de baixa fidelidade
A próxima etapa foi desenvolver os Wireframes de baixa fidelidade. Fazendo uma alusão a Construção Civil, essa etapa representa a planta baixa da nossa solução.
Fluxo do usuário
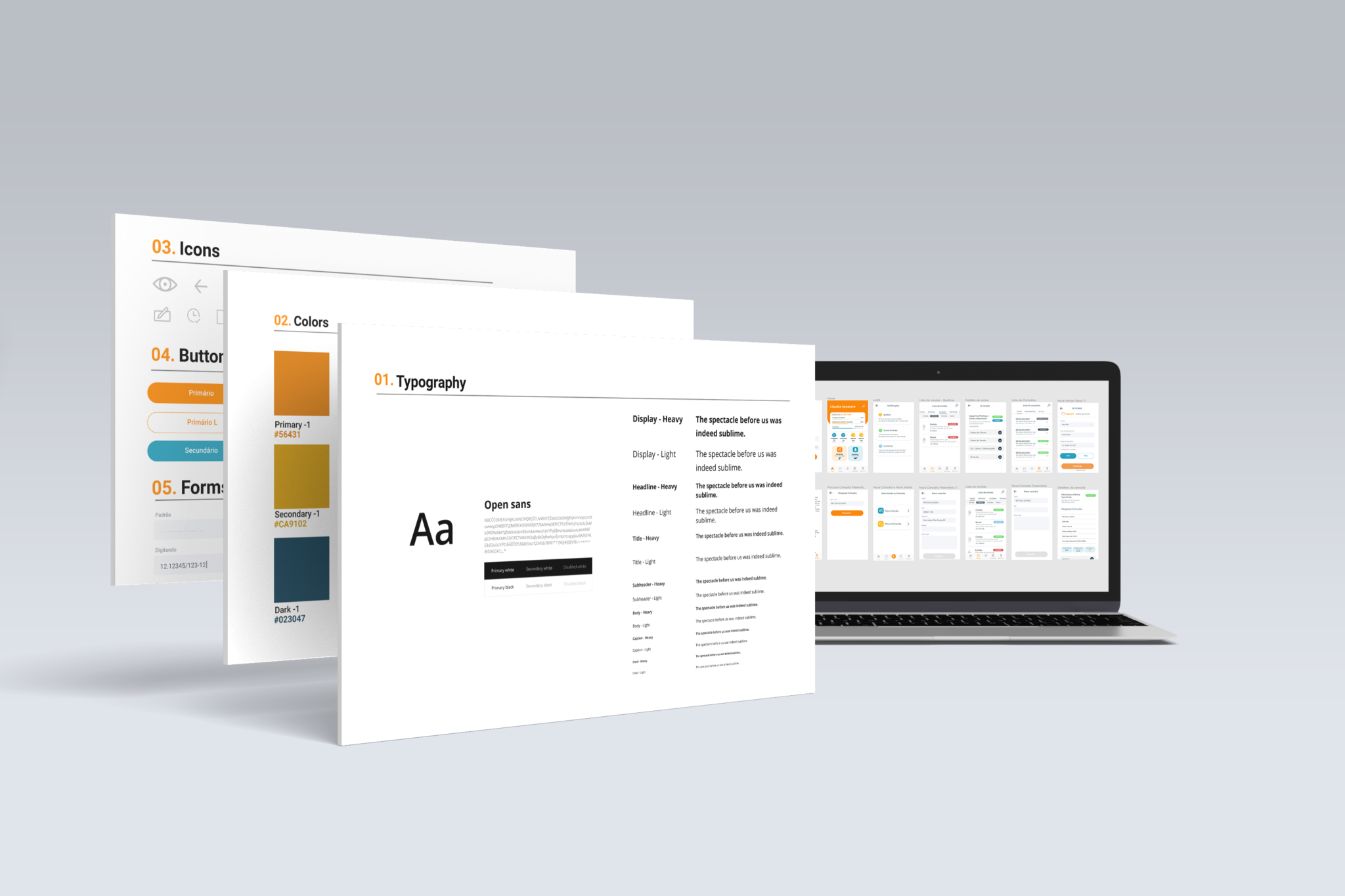
7. Criando uma identidade
Guia de Estilos
Visando criar uma identidade única para o app, foi criado o design visual baseado no seguintes valores:
- Segurança
- Autonomia
- Inovação
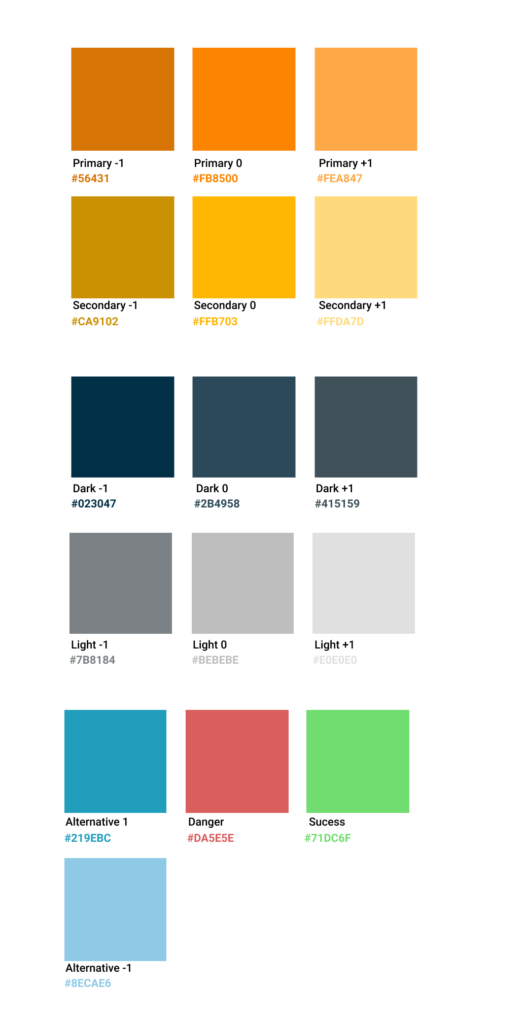
Paleta de Cores
A Paleta de cores representa os valores que almejamos de Inovação e Autonomia:
- O laranja como primária transmite a ideia de movimento e desejo de ação, além de ser uma das cores da VIVO.
- Os tons de azul, e as versões claras ajudam a iluminar a interface e melhorar o foco.
A Classificação do contraste (WCAG) das cores utilizadas nos títulos e corpo é 9.56:1

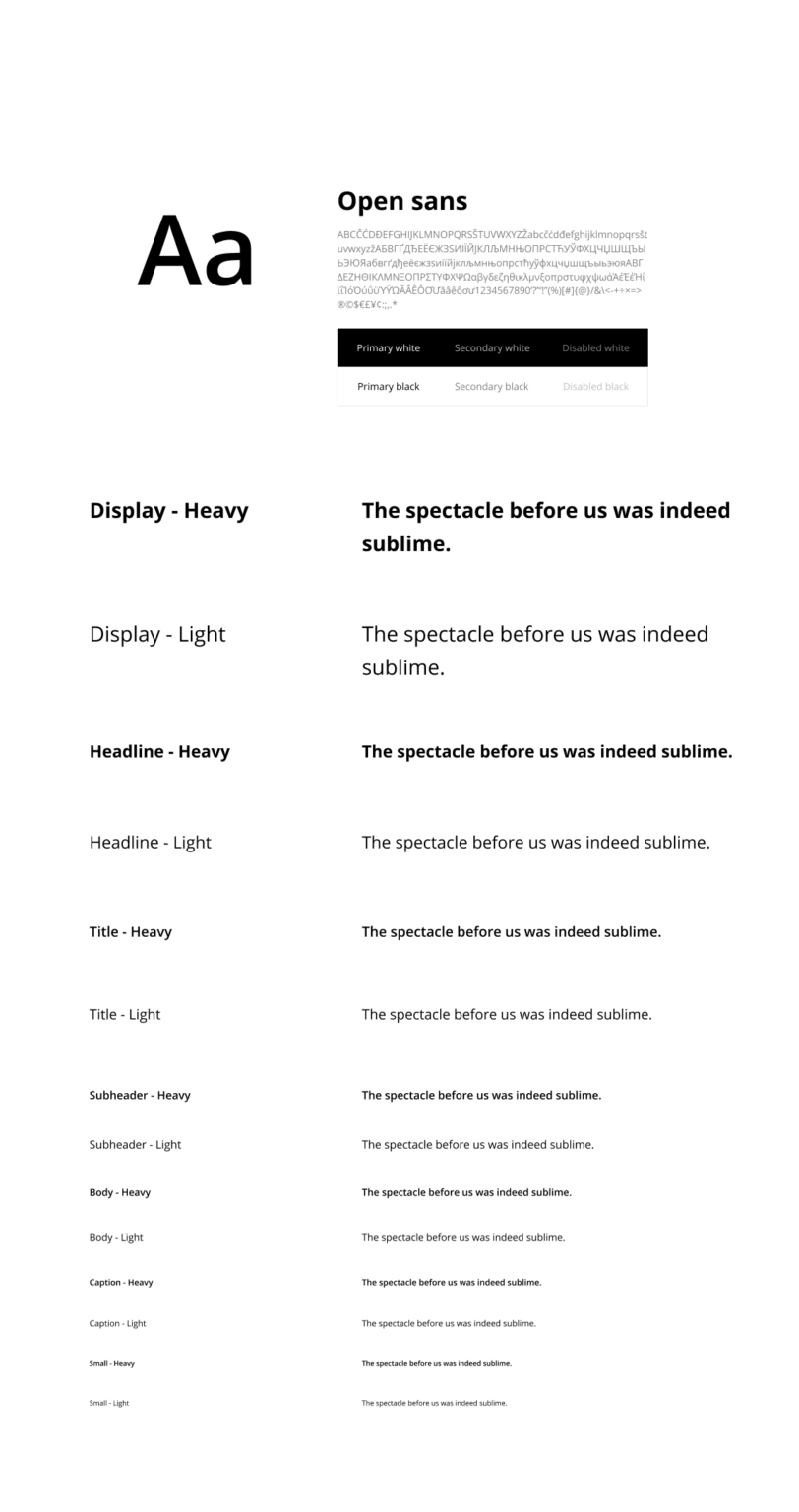
Tipografia
Foi utilizado a versão padrão da fonte Open Sans, em diferentes tamanhos e pesos para aumentar a dinamicidade das páginas e a leitura.

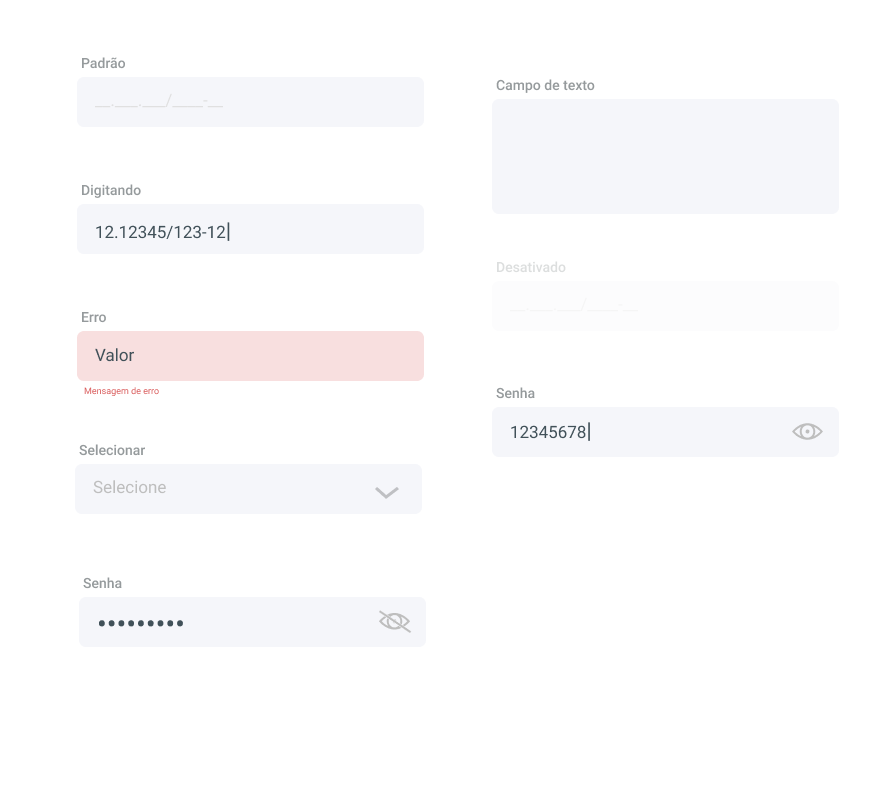
Formulários
Para os formulários busquei um formato de campo que seja limpo visualmente, mas que também delimite bem os campos com a finalidade de manter acessível para diferentes perfis de usuário.

Ícones
Optei por utilizar a a biblioteca “Icons Fabric MDL2″ da Microsoft pois é uma biblioteca bem validada e com ícones sóbrios os linhas claras.

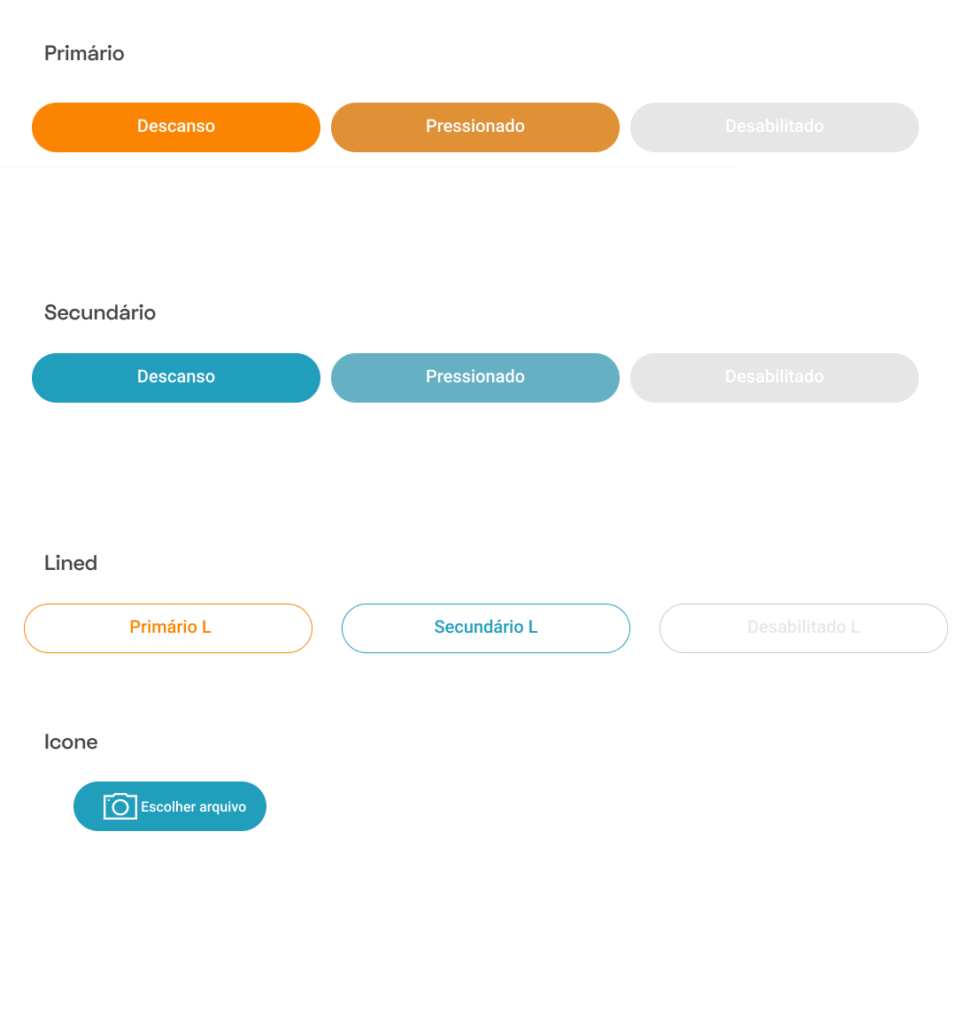
Botões
Decidi utilizar botões arredondados para quebrar a rigidez das operações do dia a dia, visando fornecer uma sensação facilidade de uso.

Design System & Escalabilidade
Todos os componentes da interface como campos, botões e seus estados, ícones, paleta de cores, tipografias e etc. foram documentados e pensados de forma a serem escaláveis e reaproveitados, facilitando a implementação e gerenciamento a longo prazo.

8. Redesign
A seguir descreverei as mudanças em algumas das telas mais utilizadas, efetuei mudanças de heurística, e foram adicionadas funcionalidades com intuito de melhorar a experiência do usuário final.
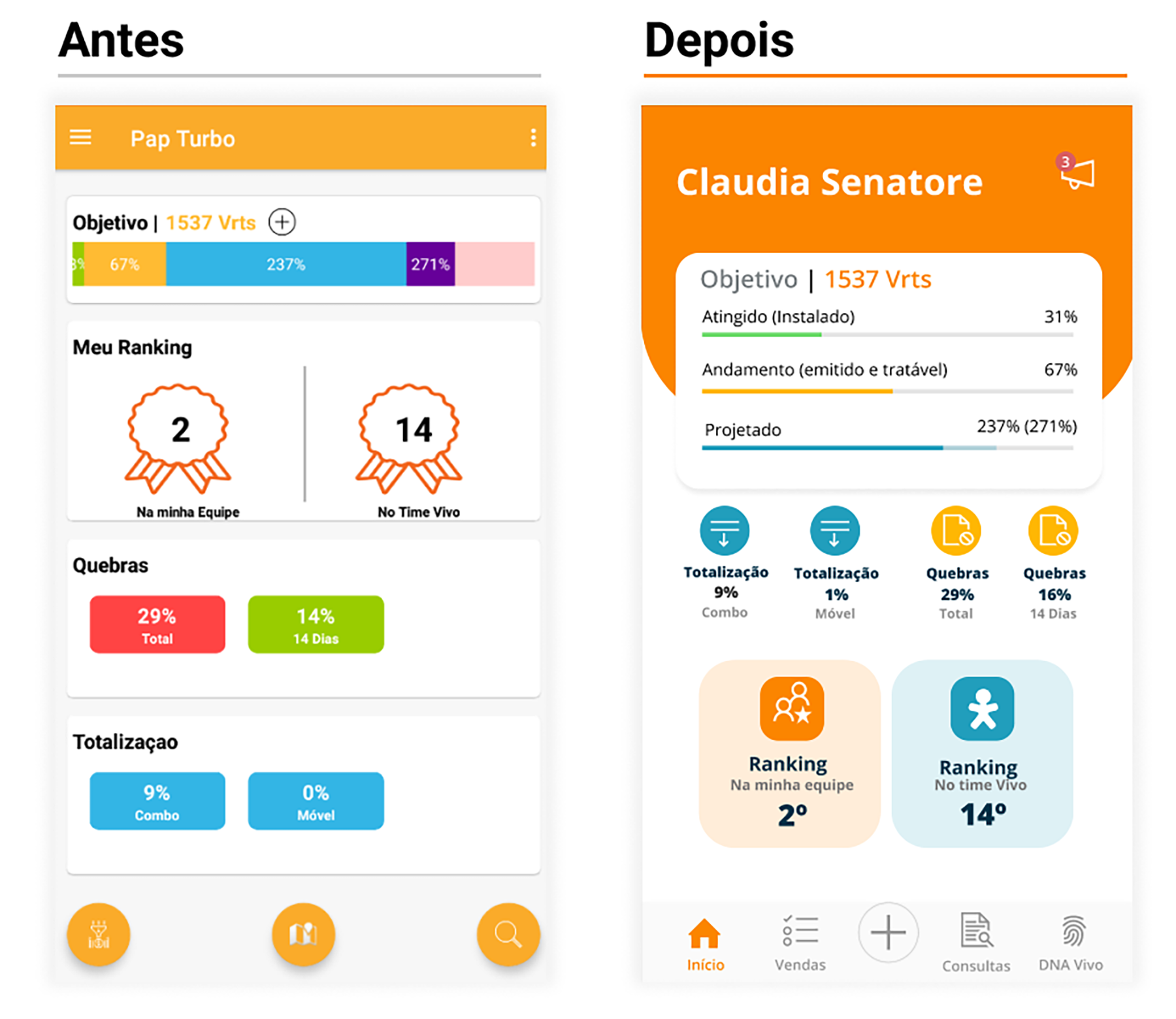
Home
O menu foi deslocado para o estilo tab-bar, padronizando os ícones. O gráfico de Objetivos e Vrts foi remodelado de maneira que a visualização ficasse de maneira mais lúdica. A home foi pensada de forma que as funcionalidades mais utilizadas fiquem acessiveis diretamente na tela inicial.

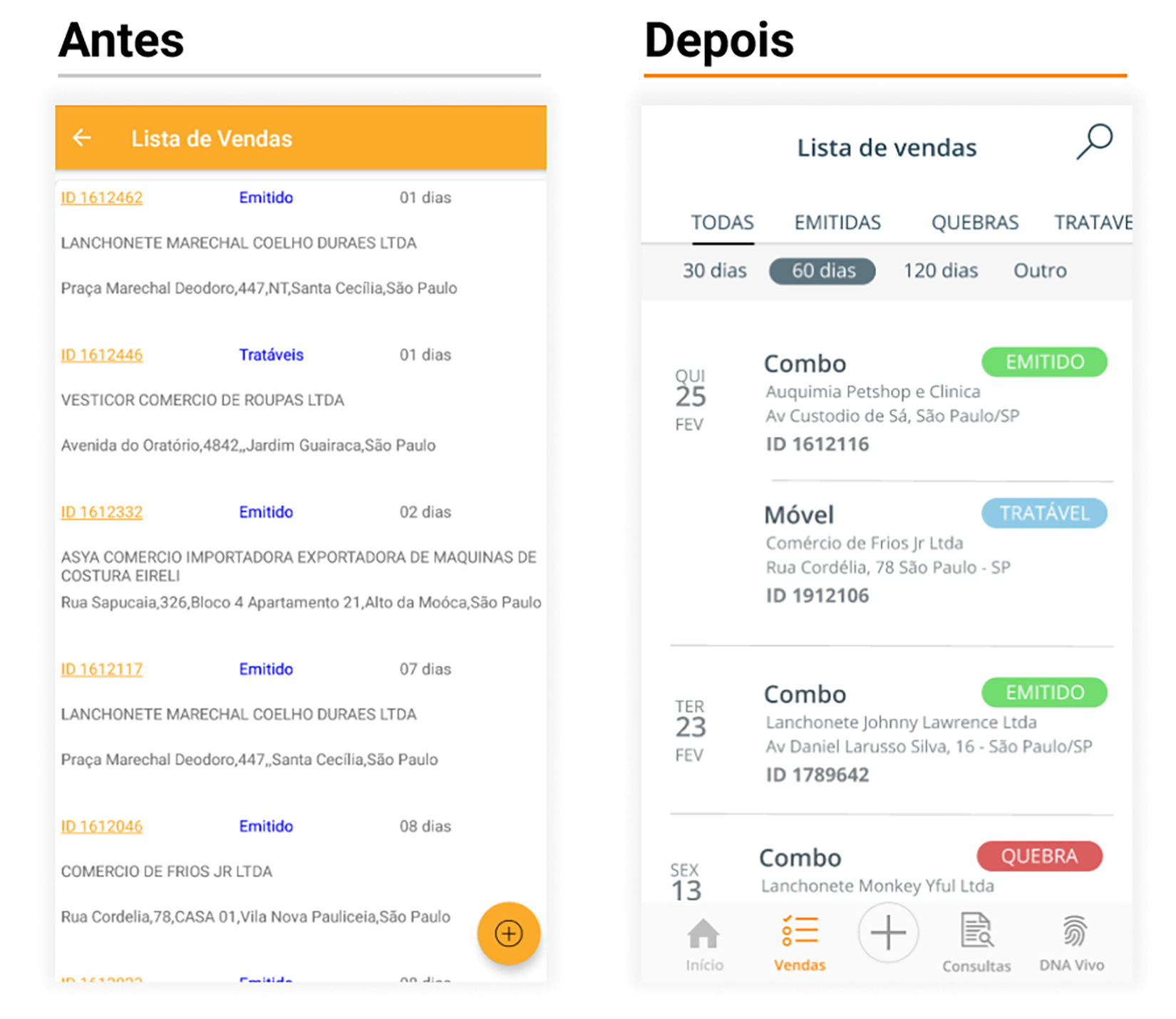
Lista de Vendas
A lista agora é organizada por data, além disso os dados estão mais entendíveis com cores nas tags e uma melhor separação da lista. Acerca das funcionalidades, viu-se a necessidade de filtros assim eliminando a necessidade de haver outra tela que que havia no App chamada “Quebras”.
Por último foi adicionado uma opção de pesquisa para que facilite o usuário encontrar uma venda especifica.

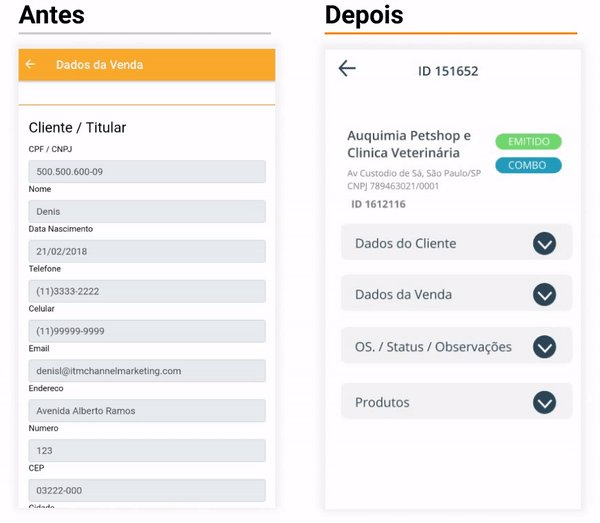
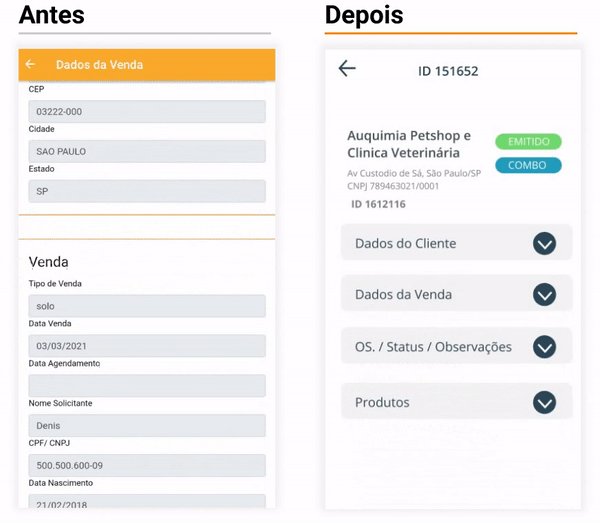
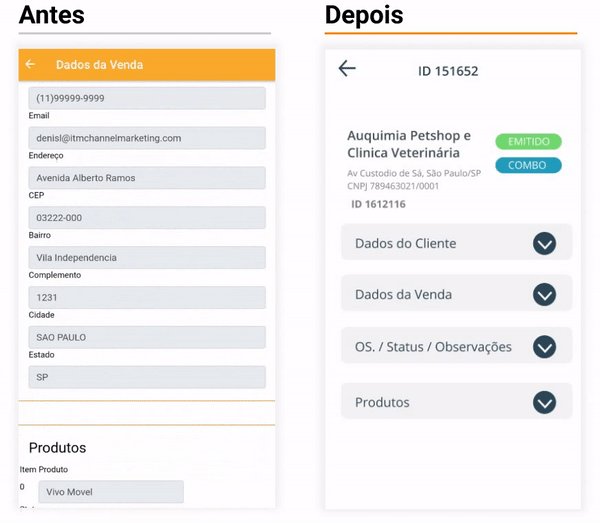
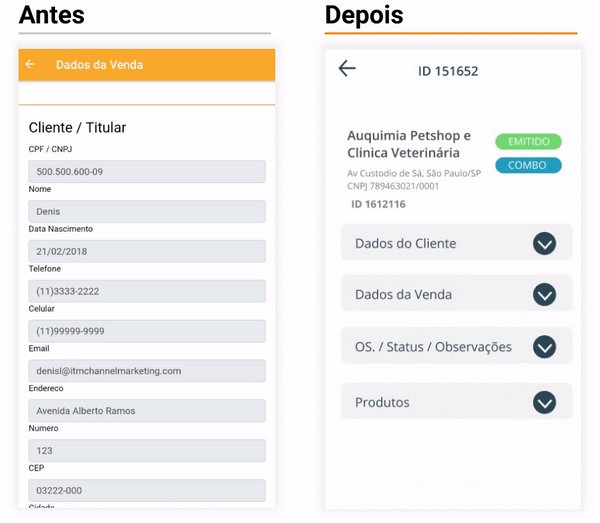
Detalhes da venda
Antes tratava-se do formulário preenchido para visualização, na nova versão os dados são organizados hierarquicamente onde os principais ficaram no topo e os outros foram disponibilizados através de um accordion, desta maneira o usuário somente visualiza o que for necessário.

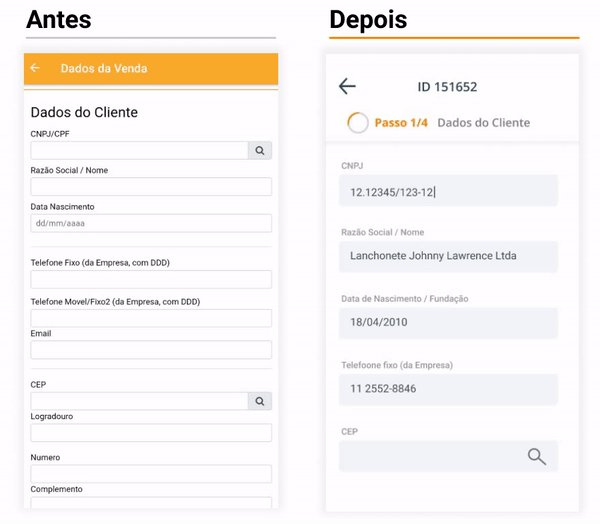
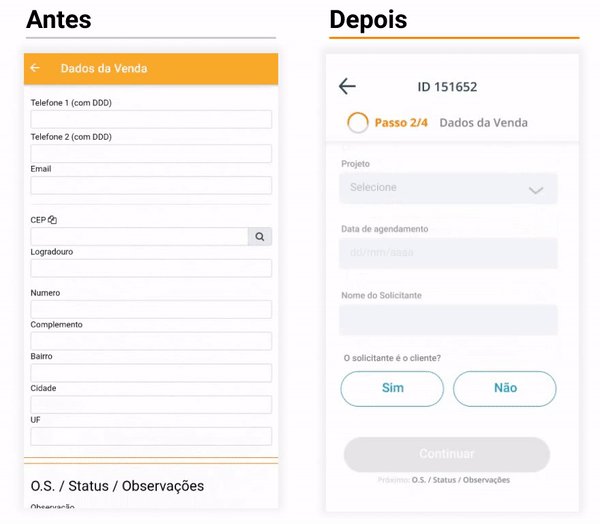
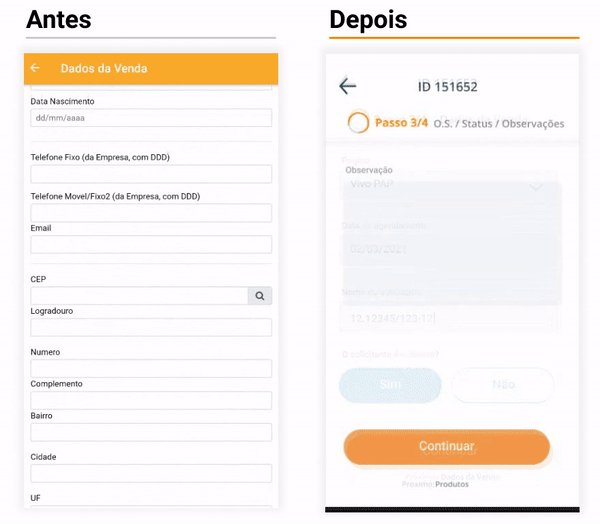
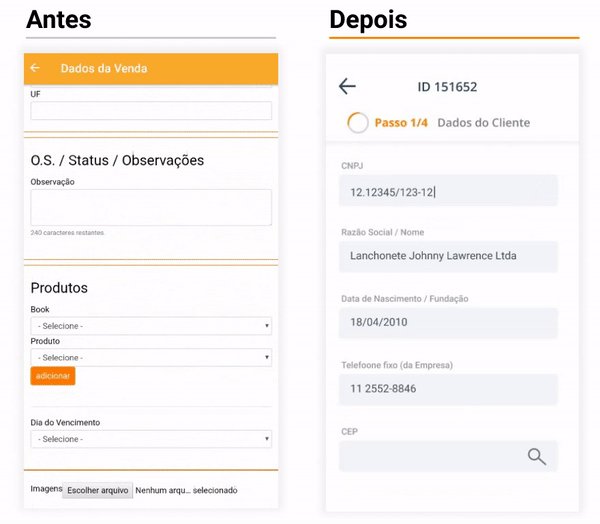
Nova venda
Esta tela foi remodelada de forma que o preenchimento do formulário se torne passo a passo, ademais campos foram organizados para serem mostrados dinamicamente, por exemplo: se o solicitando for o próprio cliente ele não precisa digitar os dados novamente e os campos de endereço só são mostrados após o preenchimento do cep agilizando no preenchimento.

Próximos passos
O próximo passo é o Desenvolvimento de novas funcionalidades que estão no Roadmap da aplicação como:
- Lista de Leads
- Lembretes
- Rotas/Mapas
- Pesquisa de Campo
Após a incorporação destas novas funcionalidades neste projeto de UX que estão em andamento, será o momento de realizarmos o teste de usabilidade onde mediremos métricas como tempo ‘médio de completude do objetivo’, com a finalidade de antes mesmo da codificação das novas funcionalidades termos a oportunidade de efetuar ajustes e melhorias no Design do aplicativo.

